Llevo casi tres años trabajando en equipo a distancia, en diferentes proyectos y también con diferentes personas, formas de trabajar e interactuar.No ha sido fácil pero después de todo puedo decir que es posible crear un grupo que colabora y que además tiene un buen flujo de trabajo a distancia.
Por mi experiencia, basándome en lo bueno y en lo malo, todo vale para aprender, lo más importante es que todas las personas que forman el grupo tengan ganas y estén involucradas. Requiere paciencia, sobre todo al principio, para conocerse y empezar a trabajar juntos. Hay que encontrar la manera en que todas las piezas encajen, mucha comunicación y altas dosis de confianza y sinceridad. También es cierto que hay factores que pueden facilitar las cosas como tener una franja horaria similar, cuando los horarios no coinciden requiere mucha más previsión y disciplina. También es más fácil cuando el grupo es reducido (3 o 4 personas).
Hay un libro muy interesante: “Remote: Office Not Required” de Jason Fried y David Heinemeier. En el hablan sobre el trabajo a distancia y entre muchos consejos e ideas van desmontando los mitos que se forman en torno a los que trabajamos desde casa. No lo he encontrado en castellano, creo que no está traducido y es una pena, pero aunque os lleve más tiempo leerlo y entenderlo en inglés, merece la pena.
Ahora hablemos de algunas de las herramientas para trabajar a distancia que más utilizo:
Empecemos por lo básico, pero imprescindible: un mail organizado es una muy buena herramienta, no solo sirve para comunicarte sino que puedes crear un timeline con todas las decisiones que se van tomando y que esté a disposición de todo el equipo.
¿Cómo? Pues es sencillo, hay que crear una cadena de mails por cada proyecto, especificar claramente en el asunto el nombre del proyecto y de qué se trata, meter a todos los implicados en el mail… y lo más difícil de todo: conseguir que todas las personas cliquen en «responder a todos» para que nadie se quede descolgado. De esta manera puedes estar desarrollando más de un proyecto a la vez sin que se líen todas las decisiones.
Para gestionar el correo yo uso desde hace tiempo Airmail, y aunque a veces tenga algún cuelgue, me gusta mucho su interfaz.
Hangouts, Skype…
 Solía usar más la herramienta de Google, Hangouts, pero ahora las dos tienen unas características parecidas. Hay cosas que es mucho mejor hablarlas y para eso están estas herramientas que te permiten hacer reuniones, compartir archivos por el chat durante la conversación e incluso compartir pantalla. Esta función de compartir pantalla para mí es la mejor parte porque me da la posibilidad, cuando estamos trabajando en detalles de un diseño que ya está muy avanzado, de trabajar como si estuviésemos en el mismo despacho y tomar ciertas decisiones de una manera conjunta y muy rápida.
Solía usar más la herramienta de Google, Hangouts, pero ahora las dos tienen unas características parecidas. Hay cosas que es mucho mejor hablarlas y para eso están estas herramientas que te permiten hacer reuniones, compartir archivos por el chat durante la conversación e incluso compartir pantalla. Esta función de compartir pantalla para mí es la mejor parte porque me da la posibilidad, cuando estamos trabajando en detalles de un diseño que ya está muy avanzado, de trabajar como si estuviésemos en el mismo despacho y tomar ciertas decisiones de una manera conjunta y muy rápida.
Trello
En cuanto a gestionar equipos y tareas más complejas recomendaría Trello. Me costó un poco adaptarme porque al principio me parecía que estaba mucho tiempo ordenando las tareas pero después de usarlo unos meses la verdad es que me gusta y lo uso como una «agenda de trabajo compartida». Funciona por tableros donde tienes listas a las que añades tarjetas. Todas las listas y tarjetas son intercambiables y permiten hacer un montón de cosas.
En mi caso lo uso para ver en qué fase está cada tarea. Hago varias listas (tareas pendientes, en proceso, en revisión…), luego apunto cada tarea en una tarjeta y finalmente las voy moviendo de lista en lista según su estado. Además se puede agregar mucha más información en las tarjetas, agregar comentarios, ponerles fechas de entrega, compartir archivos (en la versión gratis archivos pequeños jeje) y muchas cosas más… finalmente ¡me alegro de haberle dado una oportunidad!
Mural
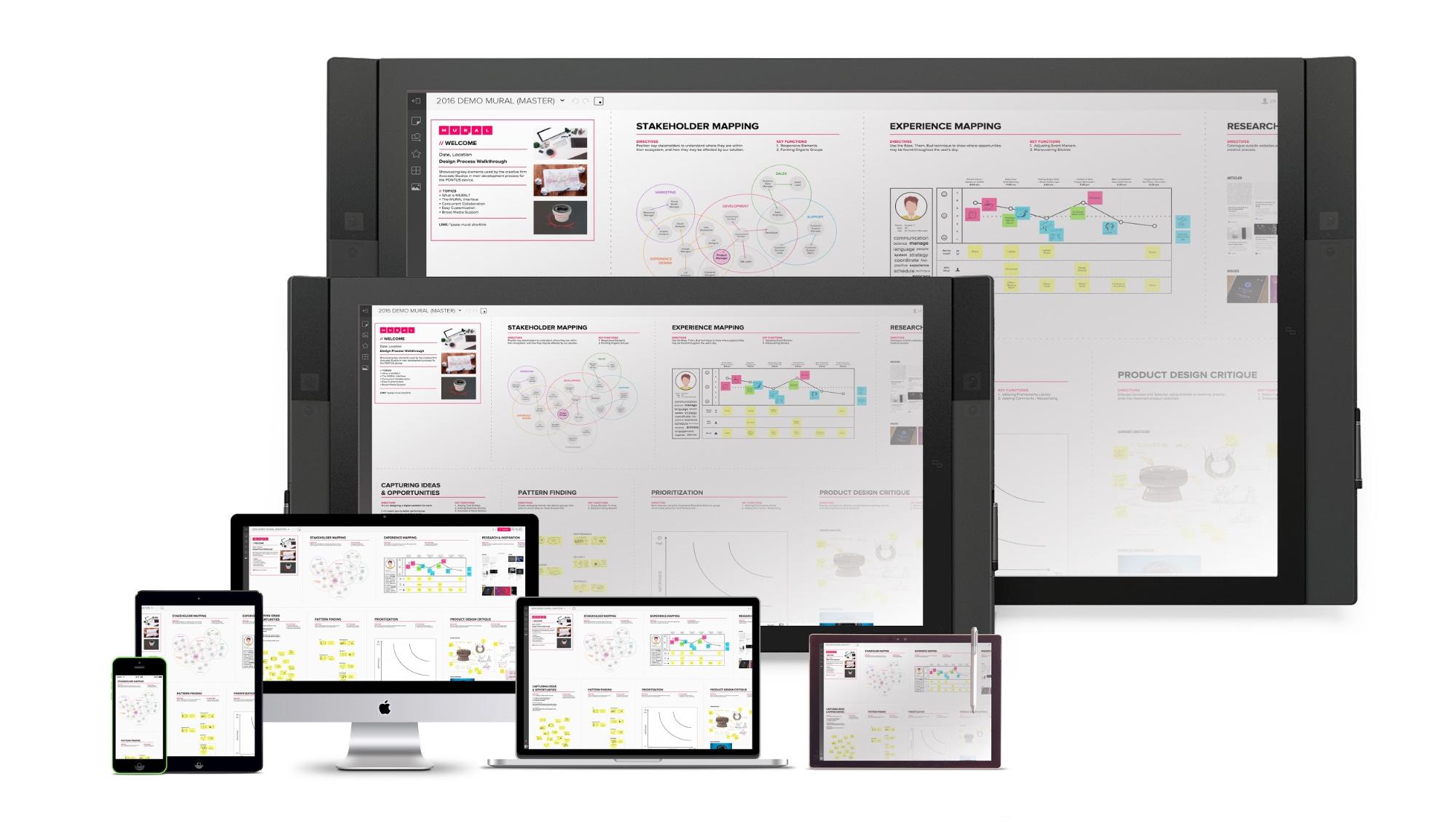
 Esta es una herramienta online que permite crear muros de trabajo. Ofrece muchas posibilidades, una será el modo startup (muy parecida a como uso el Trello) en el que estructuras todos los pasos que vas a dar en el proyecto en «post-its» y los vas situando en por hacer, en proceso y hecho a medida que vas avanzando. La otra posibilidad de Mural es lo que lo hace interesante en mi opinión, además de la estructura del proyecto puedes crear muros de inspiración con textos e imágenes que puedes completar de manera interactiva con tus compañeros para hacer un perfil del proyecto, compartir ideas, referencias, y seguro que ahora ofrece muchas más cosas porque todas estas plataformas no han parado de crecer.
Esta es una herramienta online que permite crear muros de trabajo. Ofrece muchas posibilidades, una será el modo startup (muy parecida a como uso el Trello) en el que estructuras todos los pasos que vas a dar en el proyecto en «post-its» y los vas situando en por hacer, en proceso y hecho a medida que vas avanzando. La otra posibilidad de Mural es lo que lo hace interesante en mi opinión, además de la estructura del proyecto puedes crear muros de inspiración con textos e imágenes que puedes completar de manera interactiva con tus compañeros para hacer un perfil del proyecto, compartir ideas, referencias, y seguro que ahora ofrece muchas más cosas porque todas estas plataformas no han parado de crecer.
InVision

Esta plataforma está muy orientada a desarrollo de apps y web. En un principio te daba la opción de compartir las pantallas que tengas diseñadas con tus compañeros, en una app por ejemplo, y además crear simulaciones de funcionamiento muy útiles para comprobar la usabilidad. Puedes montar toda la app con tus diseños, enlazar todas las pantallas con los botones y crear un enlace para el cliente que puede bajarse la simulación como si fuese la propia app. Se coloca en el escritorio de su móvil con su icono y todo, para utilizarla y de forma básica ver qué tal va.
Lo que más me gusta de esta herramienta es la posibilidad de tener una experiencia de usuario antes de que el desarrollador se ponga a trabajar, hacer pruebas y cambios de UI/UX en la fase de diseño ahorra mucho tiempo perdido en rectificaciones y cambios a posteriori. Puedes perfeccionar la experiencia de usuario haciendo que la estructura y la interacción de tu web o app sea clara, lógica y cómoda para el usuario.
Además esta plataforma ha incorporado a sus procesos otras soluciones que ya hemos visto como los tableros de Trello pudiendo comentar y situar cada pantalla en el momento del proceso que esté.

Ahora además incluye una prestación para favorecer la comunicación entre el diseñador y el programador sin que nos tiremos los trastos a la cabeza. No lo he probado pero por lo que veo es prácticamente igual que otras que sí he utilizado como Avocode y Zeplin.

Continuará…
¡Hasta aquí esta primera parte sobre herramientas para trabajar a distancia! En el siguiente post quiero hablaros sobre Zeplin y Sketch, que son las herramientas que uso para hacer diseño de apps y web con Aplyss. Si conoces herramientas y quieres compartirlo con los demás, deja tu comentario 🙂 Y si quieres estar al tanto de los nuevos artículos, no olvides suscribirte!



